【L-ad】ノーコードツールなどでL-adを計測をする方法
ノーコードツールをご利用いただいているお客様向けのFAQになります。
aタグの追記までの内容はこちらに記載されておりますのでご確認ください。
Studio・UTAGEといったノーコードツールでL-adをご利用いただく場合の設定方法をご紹介いたします。
まず、L-adでは【data-cats="lineFriendsFollowLink"】をaタグの属性情報に追加する必要がありますが、ノーコードツールではaタグの属性情報を変更することができません。そこで、LINE友だち追加の計測を行いたいというニーズに応えるために、弊社独自のタグを作成しました。
このタグは、サイトに遷移した際に【data-cats="lineFriendsFollowLink"】を付与する仕組みとなっております。具体的な使用方法については、以下の手順をご参照ください。
※aタグとはLINE友だち追加ボタンが記述されているCTAボタンのことです。
使い方:下記の指定のタグを取得し、『Head』にご設置いただきます。
※CRMをご利用いただいているかどうかによって、ご設置いただくタグが異なります。
ご留意いただいた上で、ご設定ください。
※GTMでノーコードツールの計測を行いたい場合は別途設定が必要になります。お手数をおかけしますが、CSにお問い合わせください。
◎CRMツールありの場合に追加するタグ【対象CTAドメイン:line.ee、utage-system、line.me、ecai.jp】
<script>
(function(){function addDataAttribute(){var links=document.getElementsByTagName('a');var targetDomains=['lin.ee','utage-system.com','line.me','ecai.jp'];var modifiedCount=0;Array.prototype.slice.call(links).forEach(function(link){try{var url;if(link.href){try{url=new URL(link.href);}catch(e){var a=document.createElement('a');a.href=link.href;url={hostname:a.hostname};}if(url.hostname){var isTargetDomain=targetDomains.some(function(domain){return url.hostname.indexOf(domain)!==-1;});if(isTargetDomain){link.setAttribute('data-cats','lineFriendsFollowLink');modifiedCount++;if(window.console&&console.debug){console.debug('Modified link:',link.href);}}}}}catch(e){if(window.console&&console.error){console.error('Invalid URL:',link.href);}}});if(window.console&&console.info){console.info('Processed '+links.length+' links, modified '+modifiedCount+' target domain links');}}function initialize(){try{addDataAttribute();if(window.console&&console.debug){console.debug('Executed immediately');}}catch(error){if(window.console&&console.error){console.error('Error in initialize:',error);}}}if(document.readyState==='loading'){document.addEventListener('DOMContentLoaded',initialize);if(window.console&&console.debug){console.debug('Added DOMContentLoaded listener');}}else{initialize();}})();
</script>
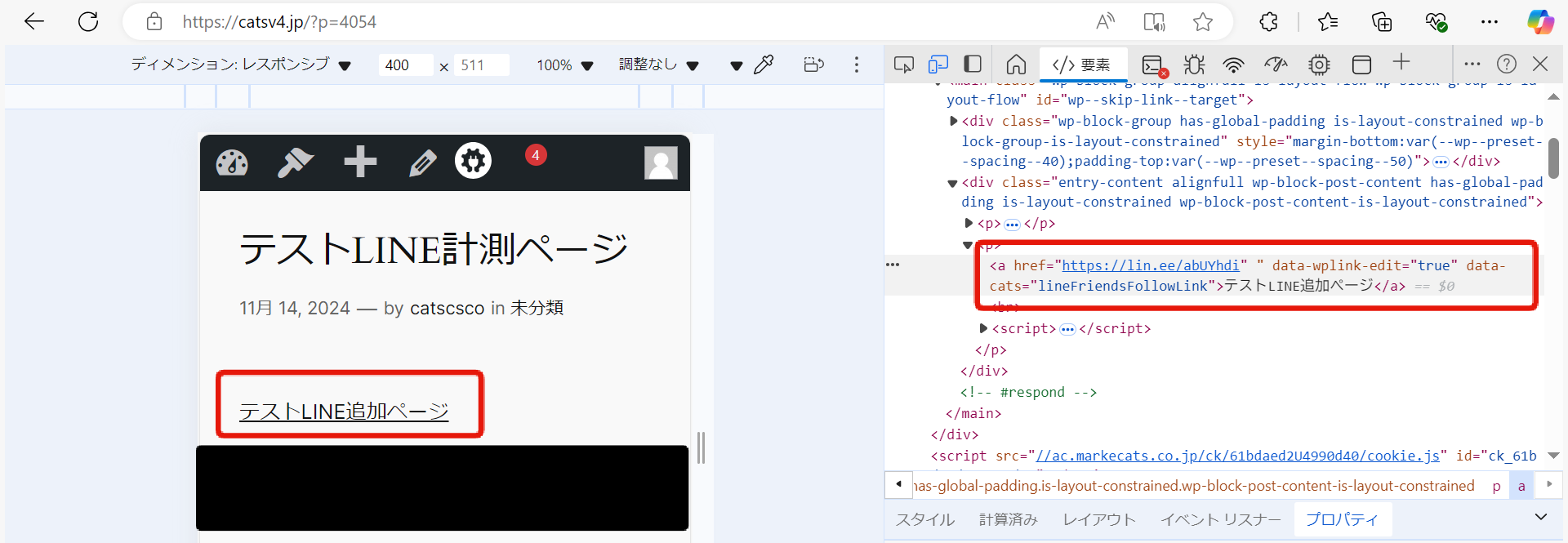
確認方法:検証モード>要素より、LINE友だち追加のURLをご確認ください。
【data-cats="lineFriendsFollowLink"】がLINE追加ボタンに付与されていれば、タグが正常に動いております。記述されていなければ、お手数をおかけしますがCS宛てにご連絡いただければ幸いです。
L-adの設定を行い、追加テストをお願いいたします。
※必ず疎通テストをお願いいたします。